教程转自: 筱信日记--子比主题美化 – 评论自定义颜色
修改代码:
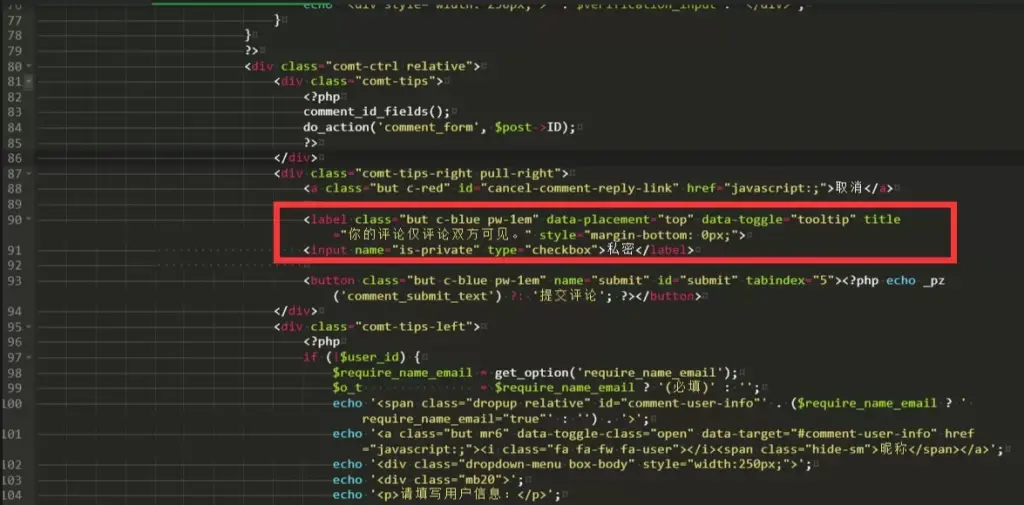
子比主题目录下打开template/comments.php 搜索 if (_pz('comment_code')) {
![图片[1] - 子比评论区颜色评论【已实装】 - 云晓晨CatchYXC](https://cdn.catchyxc.com/wp-content/uploads/0a0a04cd3020240926163114.webp)
?>
<!--颜色评论-->
<span class="dropup relative" id="color-selector-wrapper"><a class="but btn-input-expand mr6" href="javascript:;"><i class="fa fa-paint-brush"></i><span class="hide-sm">颜色</span></a>
<div class="dropdown-menu">
<div id="color-selector" style="width: 250px;padding: 8px 10px;">
<p>请输入颜色代码:</p>
<p><textarea class="form-control input-textarea" placeholder="在此处粘贴或输入代码" id="color-input" name="color"></textarea></p>
<p>例如:红色可以是<code>red</code>也可以是<code>#ff0000</code></p>
</div>
</div>
</span>
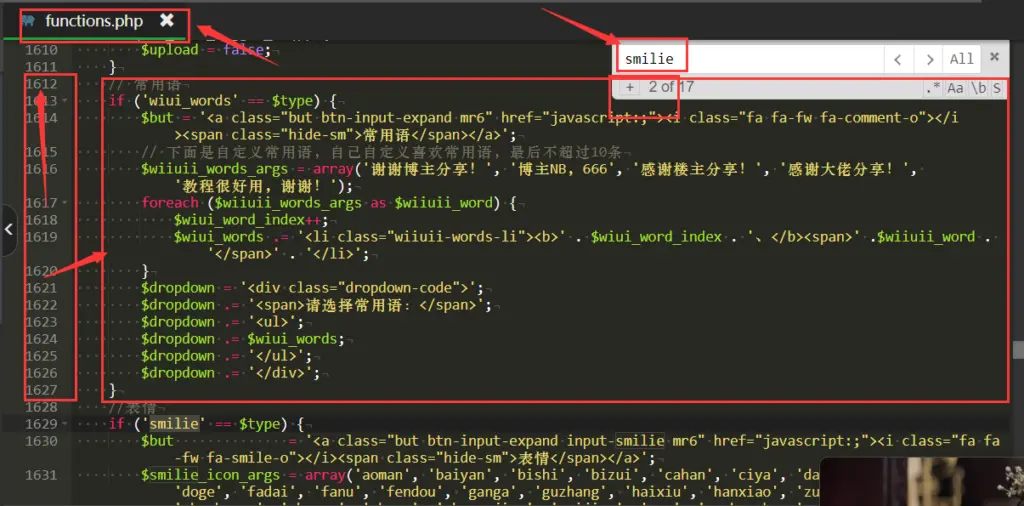
<?php然后前往inc/functions/zib-comments-list.php 搜索 function zib_get_comments_list($comment, $depth = 0, $echo = true)
![图片[2] - 子比评论区颜色评论【已实装】 - 云晓晨CatchYXC](https://cdn.catchyxc.com/wp-content/uploads/a9ae60622820240925205131.png)
在合适的位置添加:
$color = get_comment_meta($comment->comment_ID, 'color', true);再找到 $html .= '<div class="mb10 comment-content" id="comment-content-' . $comment_id . '">' . $con . '</div>';
修改为
$html .= '<div class="mb10 comment-content" id="comment-content-' . $comment_id . '" style="color:' . $color . '">' . $con . '</div>';最后再添加function代码,添加在func.php文件内
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容