教程转自:星空知-子比主题添加文章评论常用语功能
代码修改:
CSS代码样式:
在后台主题设置[自定义CSS样式]添加下面CSS代码:
/*常用语样式*/
.yxcc-words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.yxcc-words-li:hover{background:var(--float-btn-bg)}
JS代码:
在后台主题设置[自定义javascript代码]添加下面jQuery代码:
// 评论常用语JS
$('.yxcc-words-li').on('click', function() {
var $yycc_comment = $('#comment');
var yxcc_com_text = $(this).find('span').text();
var yxcc_com_original = $yxcc_comment.val();
$yxcc_comment.val(yxcc_com_original ? yxcc_com_original + ' ' + yxcc_com_text : yxcc_com_text);
$('.yxc_words').removeClass('open');
});PHP代码:
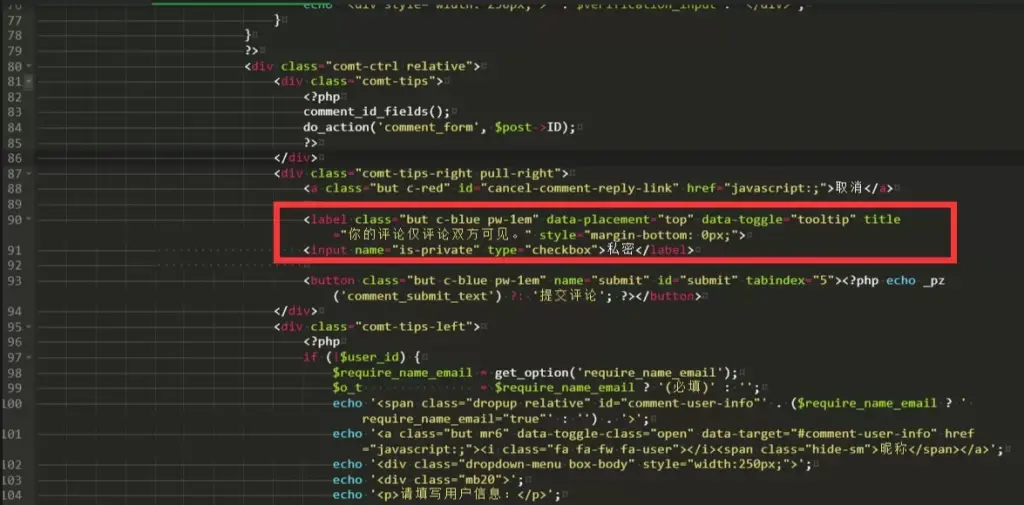
第一步:在“../zibll/template/comments.php”子比主题的template目录下“comments.php”文件合适位置添加下面代码:【看截图】
![子比主题添加文章评论常用语功能[子比教程]第1张-星空知 图片[1] - 子比主题添加文章评论常用语功能 - 云晓晨CatchYXC](https://cdn.catchyxc.com/wp-content/uploads/36b6cab09120240925190014.webp)
// 常用语函数
if (_pz('comment_words', true)) {
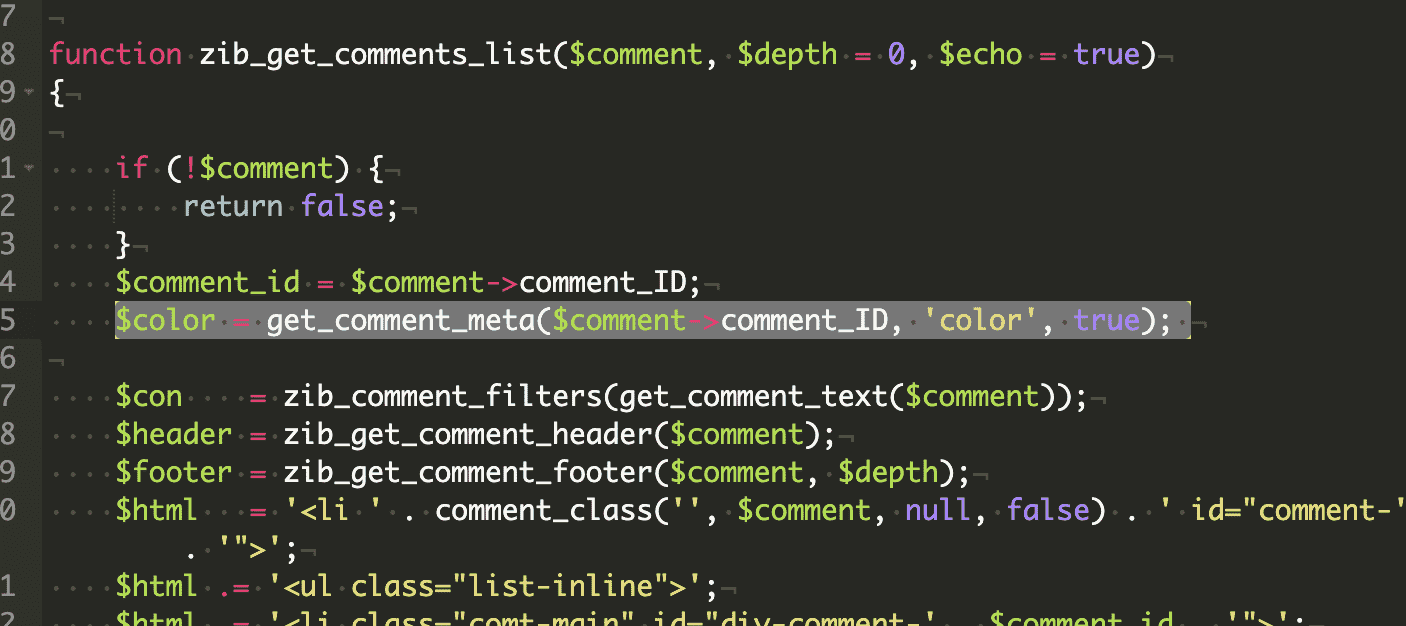
echo zib_get_input_expand_but('yxc_words');第二步:在“../zibll/inc/functions/functions.php”子比主题的template目录下“functions.php”文件合适位置添加下面代码:
![子比主题添加文章评论常用语功能[子比教程]第2张-星空知 图片[2] - 子比主题添加文章评论常用语功能 - 云晓晨CatchYXC](https://cdn.catchyxc.com/wp-content/uploads/031f29d0ba20240925190019.webp)
// 常-用-语函数
if ('yxc_words' == $type) {
$but = '<a class="but btn-input-expand mr6" href="javascript:;" rel="external nofollow" ><i class="fa fa-fw fa-comment-o"></i><span class="hide-sm">常用</span></a>';
// 下面是自定义常用语,自己自定义喜欢常用语,最后不超过10条
$yxcc_words_args = array('谢谢博主分享!', '博主666', '感谢楼主分享!', '教程很好用,谢谢!');
foreach ($yxcc_words_args as $yxcc_word) {
$yxc_word_index++;
$yxc_words .= '<li class="yxcc-words-li"><b>' . $yxc_word_index . '、</b><span>' .$yxcc_word . '</span>' . '</li>';
}
$dropdown = '<div class="dropdown-code">';
$dropdown .= '<span>请选择评论常用语:</span>';
$dropdown .= '<ul>';
$dropdown .= $yxc_words;
$dropdown .= '</ul>';
$dropdown .= '</div>';
}© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容