教程转自:星空知-子比主题评论区增加自动打卡功能
代码修改:
修改的教程稍微有些复杂,修改的整体思路如下
wp-content/themes/zibll/template/comments.php博客【打卡按钮】相关函数wp-content/themes/zibll/inc/options/admin-options.php增加后台是否开启博客【打卡按钮】选项wp-content/themes/zibll/inc/functions/functions.php加评论区【打卡按钮】- 后台自定义js代码的填入
![子比主题评论区增加自动打卡功能【支持最新子比版本】第1张-星空知 图片[1] - 评论区增加自动打卡功能【已实装】 - 云晓晨CatchYXC](https://cdn.catchyxc.com/wp-content/uploads/36b6cab09120240925183927.webp)
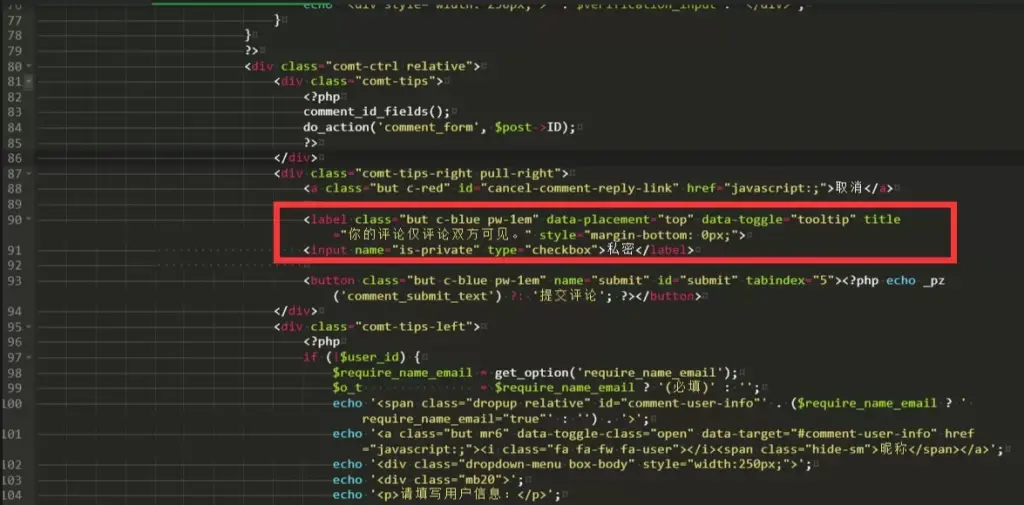
wp-content/themes/zibll/template/comments.php 文件,第124行增加
//用户自动打卡
if (_pz('comment_signin')) {
echo zib_get_input_expand_but('signin');
}![子比主题评论区增加自动打卡功能【支持最新子比版本】第2张-星空知 图片[2] - 评论区增加自动打卡功能【已实装】 - 云晓晨CatchYXC](https://cdn.catchyxc.com/wp-content/uploads/8f062b71d520240926202313.webp)
wp-content/themes/zibll/inc/options/admin-options.php 文件,搜索“关闭文章评论功能”
// 允许打卡
array(
'dependency' => array('close_comments', '==', '', '', 'visible'),
'id' => 'comment_signin',
'help' => '允许打卡,懒人必备"',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),![子比主题评论区增加自动打卡功能【支持最新子比版本】第3张-星空知 图片[3] - 评论区增加自动打卡功能【已实装】 - 云晓晨CatchYXC](https://cdn.catchyxc.com/wp-content/uploads/1b863fa2ed20240925183943.webp)
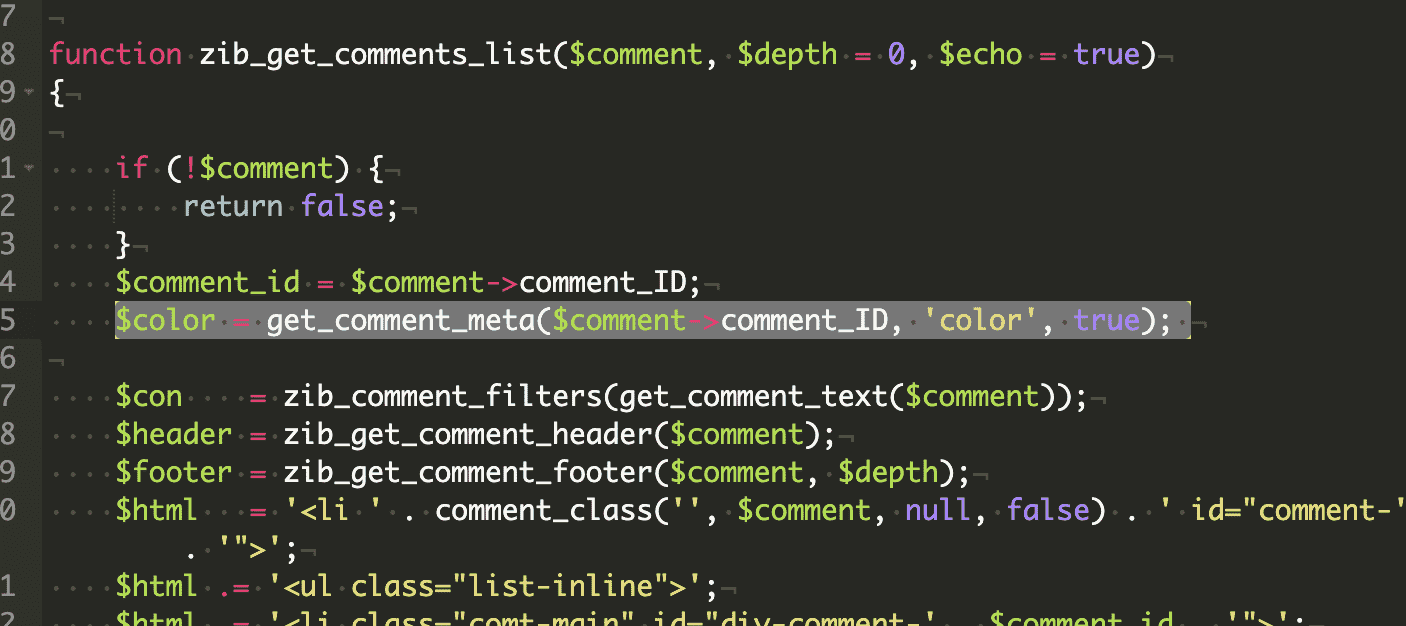
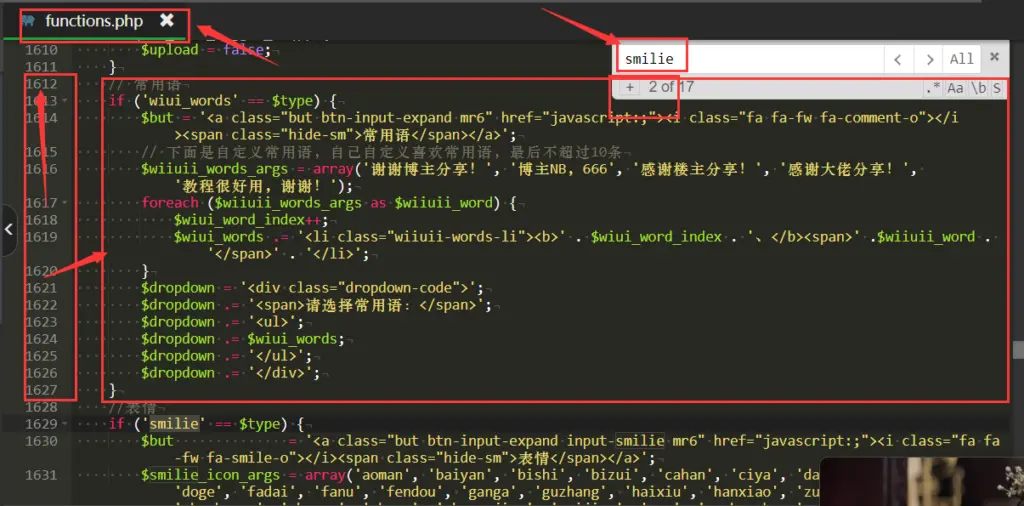
wp-content/themes/zibll/inc/funtions/functions.php 文件,第1624行增加
//打卡
if ('signin' == $type) {
$but = '<a class="but input-signin mr6" href="javascript:fancypig.simple.daka();" rel="external nofollow" ><i class="fa fa-check-square-o"></i><span class="hide-sm">打卡</span></a>';
}![子比主题评论区增加自动打卡功能【支持最新子比版本】第4张-星空知 图片[4] - 评论区增加自动打卡功能【已实装】 - 云晓晨CatchYXC](https://cdn.catchyxc.com/wp-content/uploads/3d16c840ac20240925183950.webp)
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.fancypig = {};
window.fancypig.simple = {
daka: function() {
a(c, "滴!粉丝卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
}
};© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












- 最新
- 最热
只看作者